My spreadsheet in Google Sheets does not fill up
Hello community, I am currently building a website in Framer, my client asked me to have a functional form inside, I decided to use BuldShip and after seeing a tutorial I implemented the form and successfully sent the form data to BuildShip, unfortunately I have not found a tutorial Please help me fill that same data into a spreadsheet.
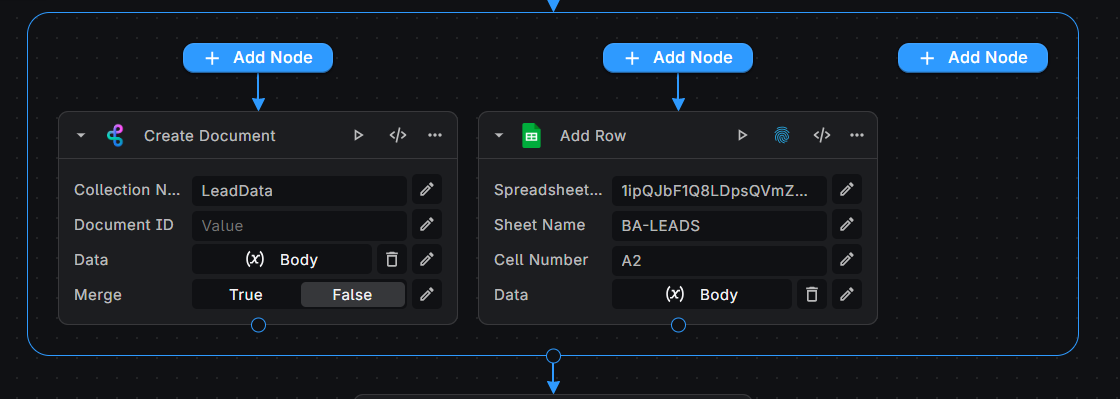
I am very new to using this application, I created a node and gave it all the correct fields of my spreadsheet, name, id, number cell, everything, but when I fill out the form the data reaches the buildship but not the spreadsheet. Urgent help!
I am very new to using this application, I created a node and gave it all the correct fields of my spreadsheet, name, id, number cell, everything, but when I fill out the form the data reaches the buildship but not the spreadsheet. Urgent help!

Solution
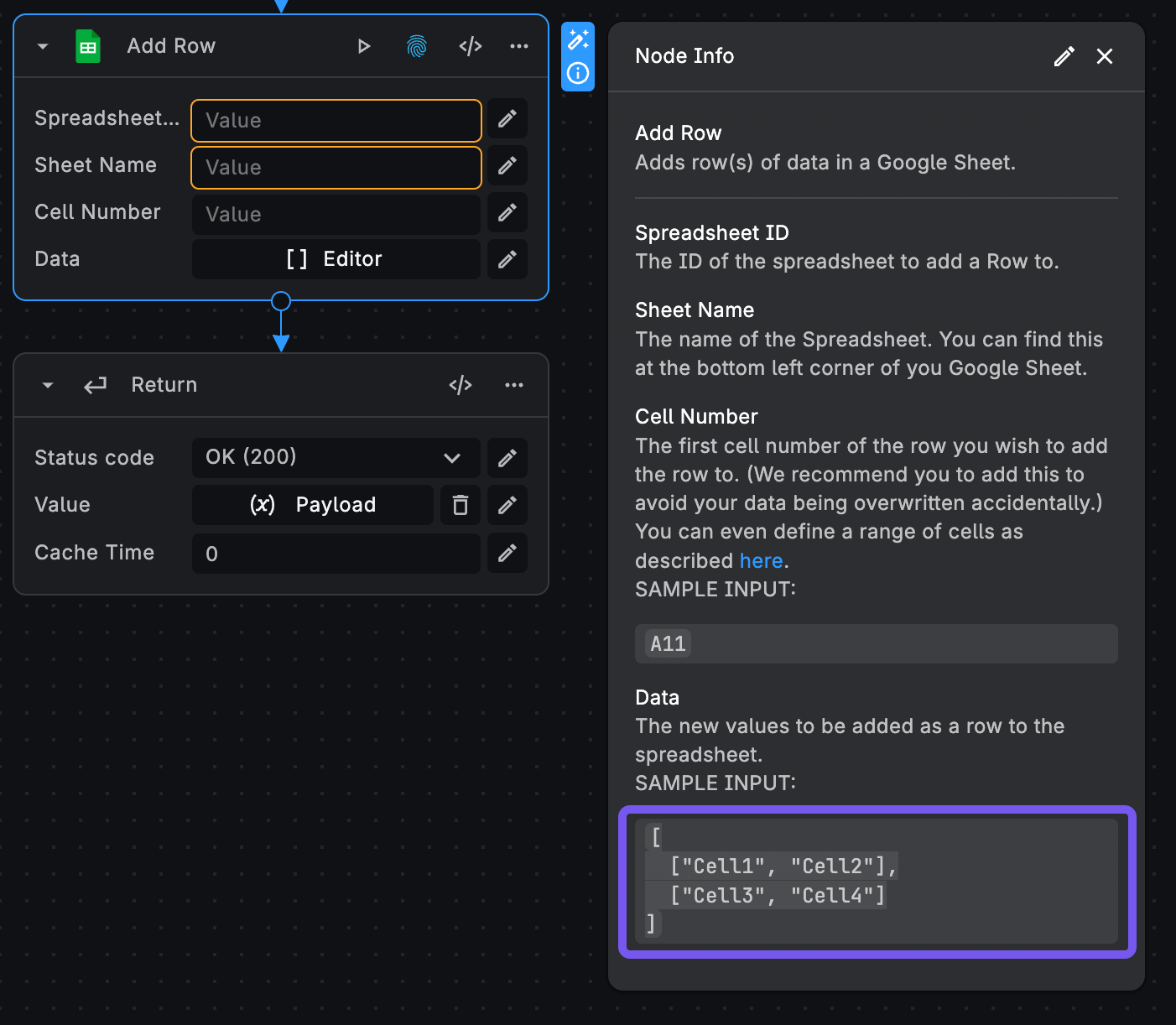
Hey @JoacoMaurtua, the new data to be inserted as a row should be in the form of a two dimensional array. Eg:
If you click on the info icon for the node, you'll be able to access sample inputs and input descriptions on how to use a node.
for the node, you'll be able to access sample inputs and input descriptions on how to use a node.
If you click on the info icon
 for the node, you'll be able to access sample inputs and input descriptions on how to use a node.
for the node, you'll be able to access sample inputs and input descriptions on how to use a node.