OpenAI File Upload API
I'm trying to create an API for OpenAI's File Upload (https://platform.openai.com/docs/api-reference/files/create).
The request body takes a file object(the file itself) and purpose (string).
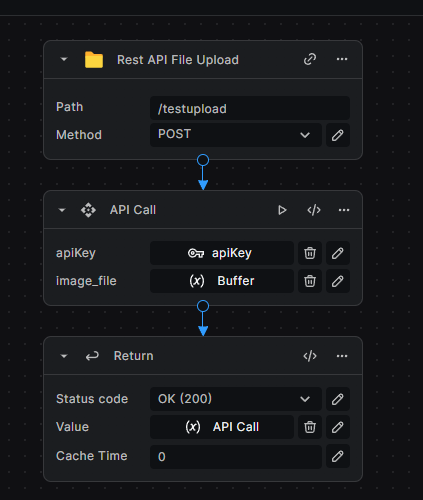
This is the code that's in my API call node:
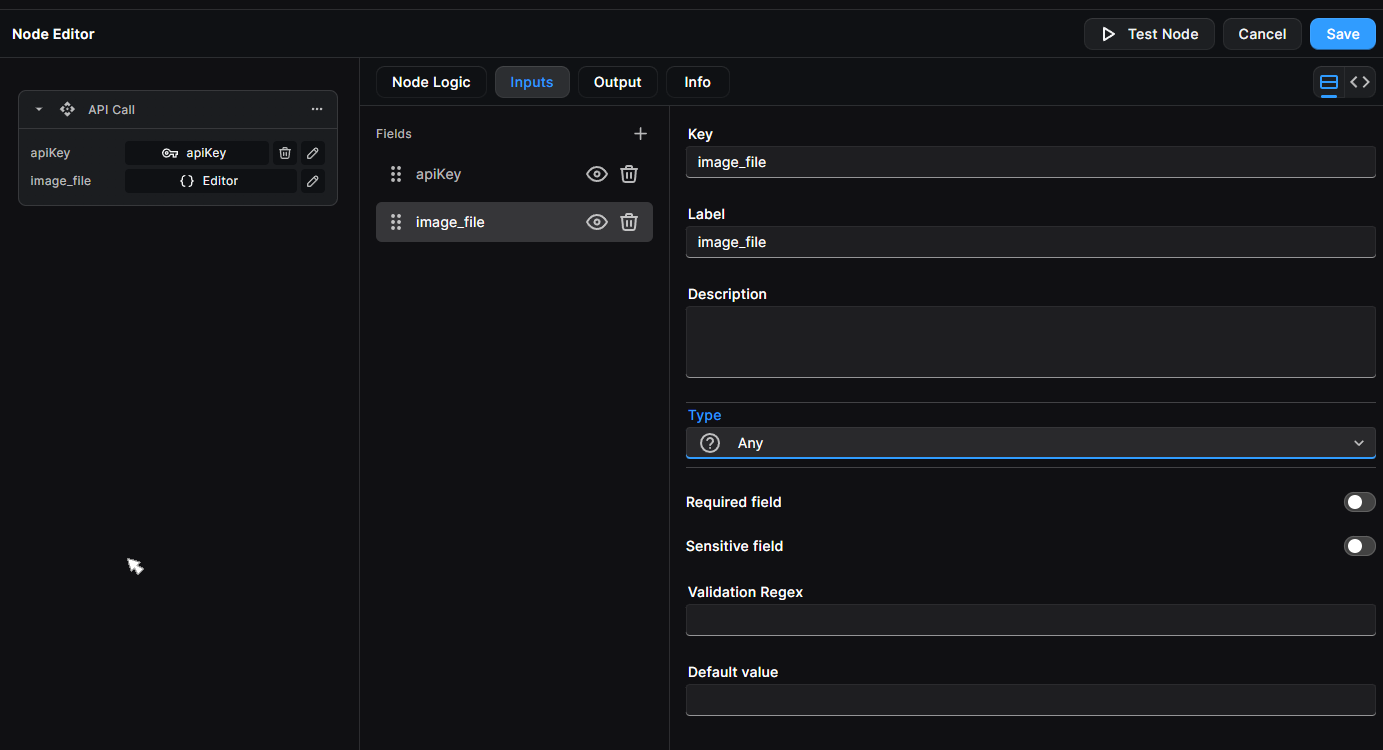
I only have two inputs (apiKey and image_file) in this node.
I've tried passing Buffer into the image_file input, but I get this error:
And if I pass the entire File object from the trigger node, I get this error:
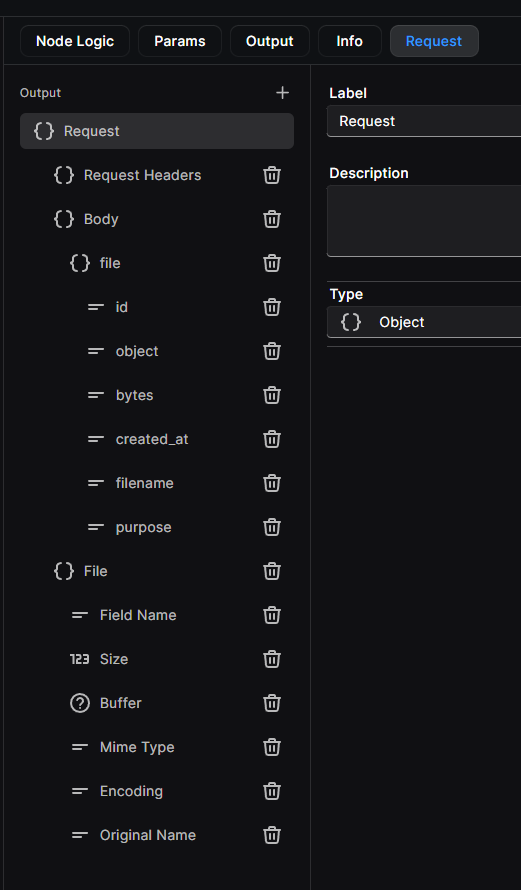
I also tried adding the OpenAI file object into the trigger node's body, and passing the file object into image_file, and I get the same error as above:
Please advise.
The request body takes a file object(the file itself) and purpose (string).
This is the code that's in my API call node:
import fs from "fs";
import OpenAI from "openai";
export default async ({apiKey, image_file}: NodeInputs,{ logging }: NodeScriptOptions) : NodeOutput => {
const openai = new OpenAI({apiKey});
const file = await openai.files.create({
file: fs.createReadStream(image_file),
purpose: "assistants",
});
console.log(file);
}
I only have two inputs (apiKey and image_file) in this node.
I've tried passing Buffer into the image_file input, but I get this error:
{I tried changing image_file type to string, any, and object, same error.
"error": {
"code": "ERR_INVALID_ARG_VALUE"
},
"label": "API Call",
"message": "The argument 'path' must be a string, Uint8Array, or URL without null bytes. Received <Buffer 89 50 4e 47 0d 0a 1a 0a 00 00 00 0d 49 48 44 52 00 00 02 28 00 00 01 6d 08 06 00 00 00 2d 70 91 c7 00 00 00 01 73 52 47 ..."
}
And if I pass the entire File object from the trigger node, I get this error:
{
"error": {
"code": "ERR_INVALID_ARG_TYPE"
},
"label": "API Call",
"message": "The "path" argument must be of type string or an instance of Buffer or URL. Received an instance of Object"
}
I also tried adding the OpenAI file object into the trigger node's body, and passing the file object into image_file, and I get the same error as above:
{
"error": {
"code": "ERR_INVALID_ARG_TYPE"
},
"label": "API Call",
"message": "The "path" argument must be of type string or an instance of Buffer or URL. Received undefined"
}
Please advise.



Solution
@Henry Moses @Sam
i got it to work by writing the buffer to a temp file, and then creating a read stream from the temp file.
i got it to work by writing the buffer to a temp file, and then creating a read stream from the temp file.
