Save chat history Buildship, FlutterFlow and Supabase
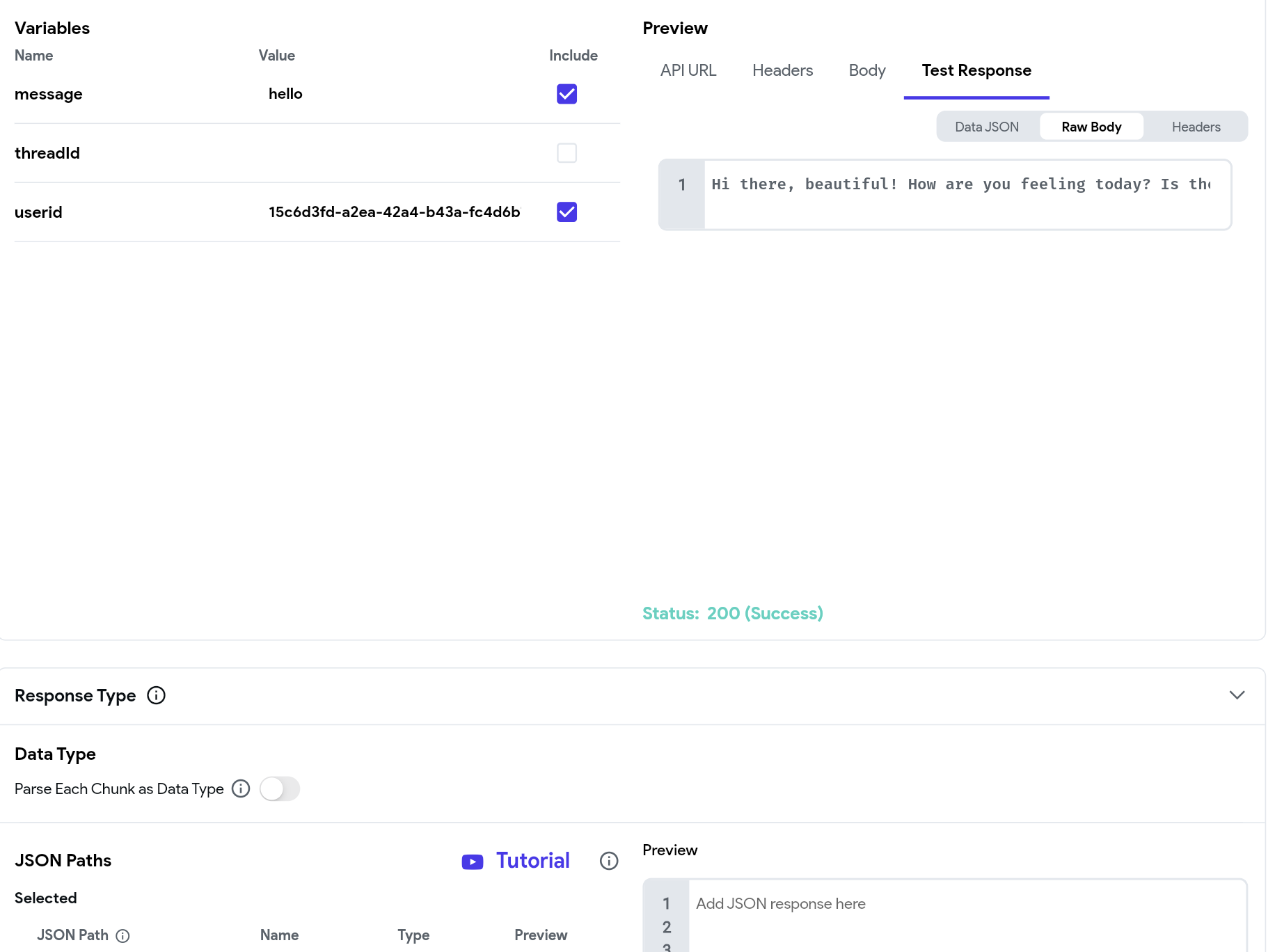
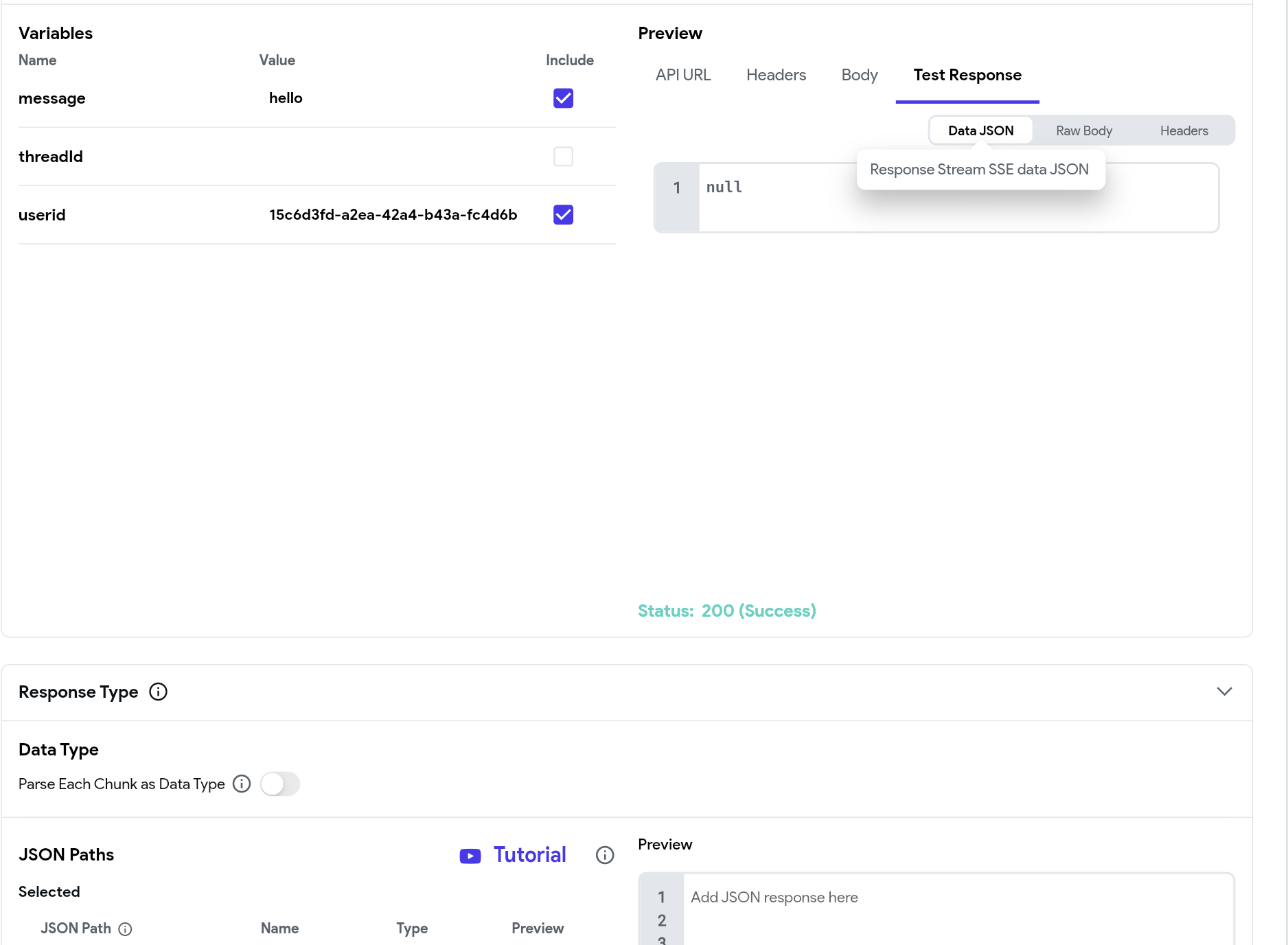
I've had a nightmare trying to save chat history. I've successfully implemented the new streaming feature with Flutterflow and Buildship and I've been able to add the variable for threadid. However, the headers output from buildship does not expose the response stream message, so that I can update a page state variable and correctly link it so it can be saved in supabase. I'm trying to save each entry (user and assistant) into supabase and without being able to update the page state variable with the response stream message, it's not working. Can someone please help me asap. As it stands, the response stream is only in the form of raw body text, and flutterflow keeps sharing an empty string or null when I use the raw body text output to supabase. The only time it's added, is if update the page state variable in the "action flow - on message" but when I do that, I'm not able to add other variables. Please help